②ブロックの基本!段落ブロックを使いこなそう
別枠で解説を見ながら変更したい場合は、CTRLキーを押しながら画面左上のWをクリックすると便利です。
当サービスでは、ブロックエディター(Gutenberg)での構築となります。
まずは、ブロックの中でも最も使う段落ブロックの解説となります。
段落ブロックとは、文章を書く為のブロック。
ブロックの使い方を覚えよう!
各メニュー(固定ページ・投稿・お知らせ)の新規作成を選択することで記事を追加できます。
そして記事の内容は、様々な特徴を持ったブロックを選び、文章や画像を挿入する事で構築していきます。
今回は、最も基本となる段落ブロックでブロックの使い方を解説していきます。(他のブロックも基本的には同じ操作です。)
ブロックの指定を覚えよう
ブロックはクリックする事で指定状態になります。(ブロックによっては赤枠で囲まれる)
指定中のブロックは右側ブロックオプションや直上詳細メニューから編集できます 。
ブロックの追加・削除・移動・コピー・複製・編集などをマスターしましょう。
※ブロックは複数まとめて指定も出来ます。SHIFT+矢印キー
(コピーは段落ブロックにコピー元を貼り付けられる・複製は直下に同じブロックを作る)
段落ブロックとは、文章の本文を入れる為のブロックです。
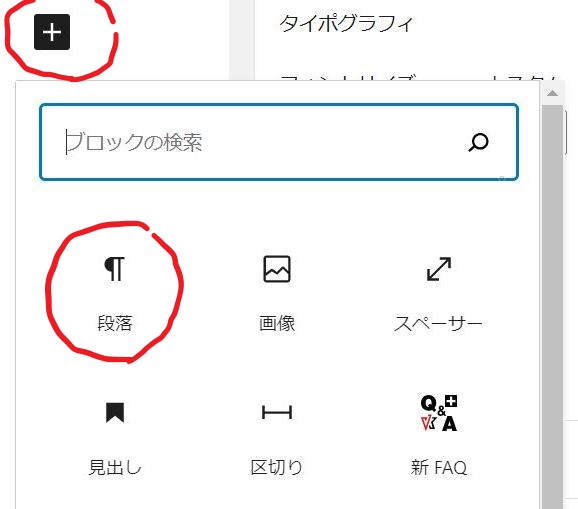
段落ブロックを挿入するには、記事制作画面の何もない箇所をクリックしてカーソルを出せばOK。
また、ブロック選択ボタン(+)をクリックし段落を選択しても良いです。

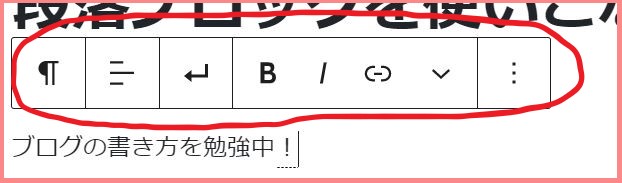
段落ブロックに文字を入力やクリックをすると、その上に詳細メニューが表示されます。

よく使うメニューなので完璧にマスターしましょう。

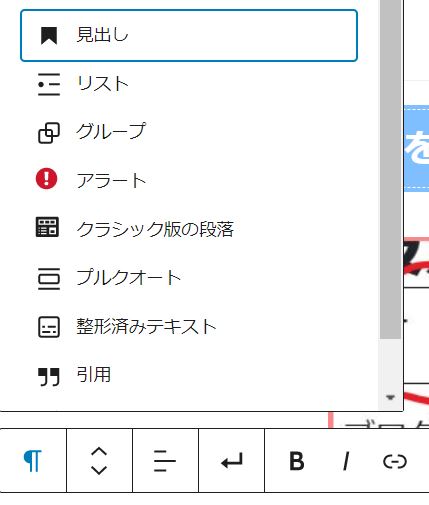
一番左のは、他のブロックに切り替えるボタンになっています。
あまり使いませんが、段落ブロックから見出しブロックに切り替える際に使う場合があります。

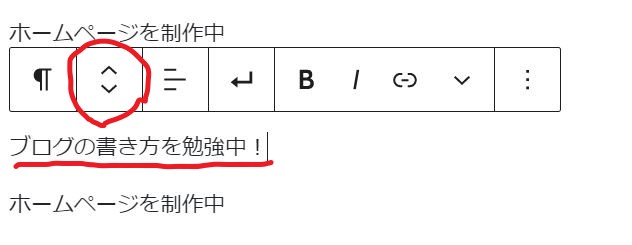
その左、くの字が上下になっているボタン。
これは、ブロックとブロックの位置を上下入れ変えする際に使います。
私は結構使います!(是非ためしてみて下さい)
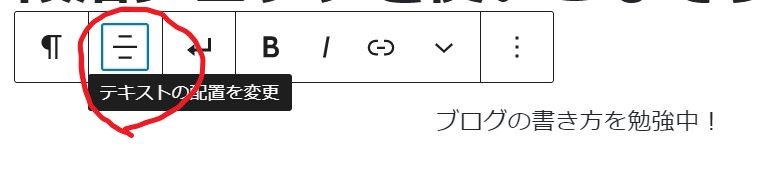
テキストの配置変更

文字や画像を中央寄せにしたい場合によく使います。
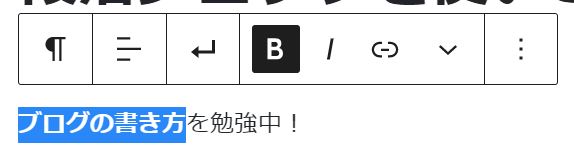
Bは太字にする

太字にしたい箇所の先頭で、マウスの左クリックを押しながら右にずらして変更点を指定、Bのボタンを押すとその部分が太字になります。
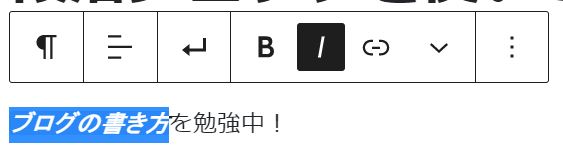
Iは斜め文字(イタリック)

主に、強調したい場合や他の文字と差別化させる為に使われるようです。
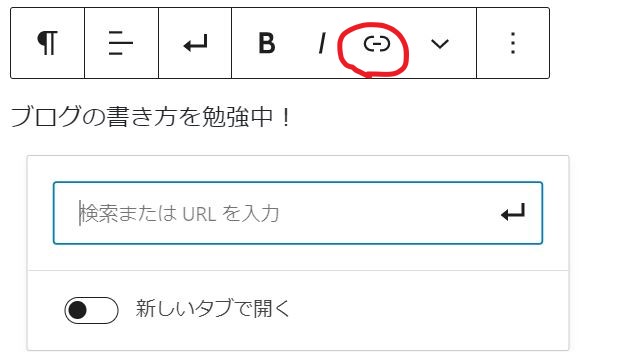
(-)は文字にリンクを挿入するボタン

太字と同じ要領で、文字リンクさせたい箇所を指定して、リンク先URLを入力します。
文字リンクはSEO的にも有効な手段なので使う事もあるかもしれません。
飛び先のURLをあらかじめコピーしておくとスムーズに使えます。
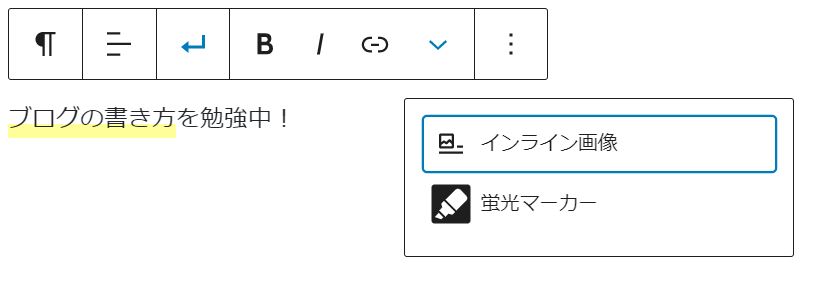
その右のくの字が下向きになっている部分はその他の変更
指定箇所だけの色を変更する、文字色は良く使うので試してみて下さい。
インライン画像は、画像をカーソルの当てた部分に配置できます。

蛍光マーカーは太字と使い方は同じで黄色のラインを引けます。

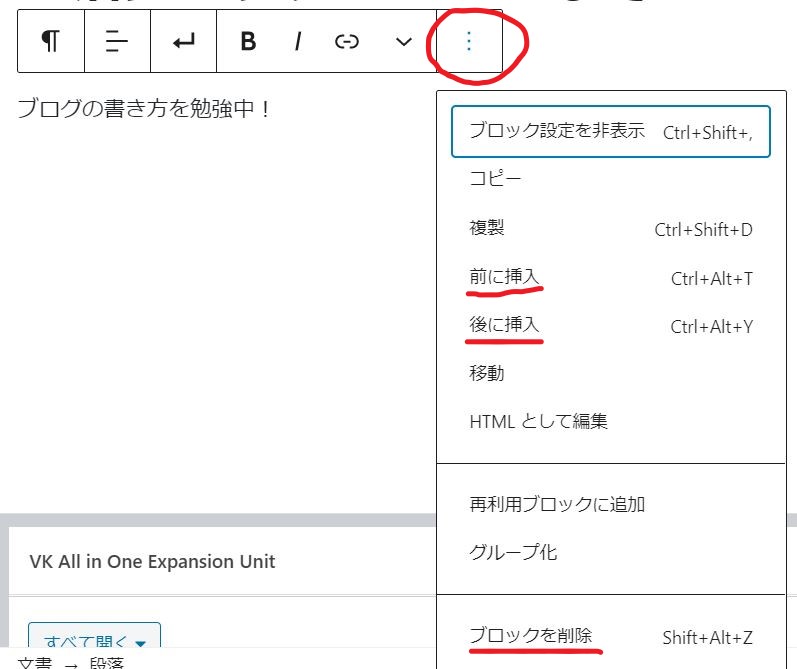
一番右側の点が三つ縦に並んでいるのはブロックの設定。

非常によく使うのが、ブロックの削除。
それと、前に挿入または後ろに挿入。
これは、後からブロックを間に追加したくなった時によく使います。
詳細メニューは段落ブロックに限らずよく使いますので、触って使い方をチェックしてみて下さい。
その他の設定項目
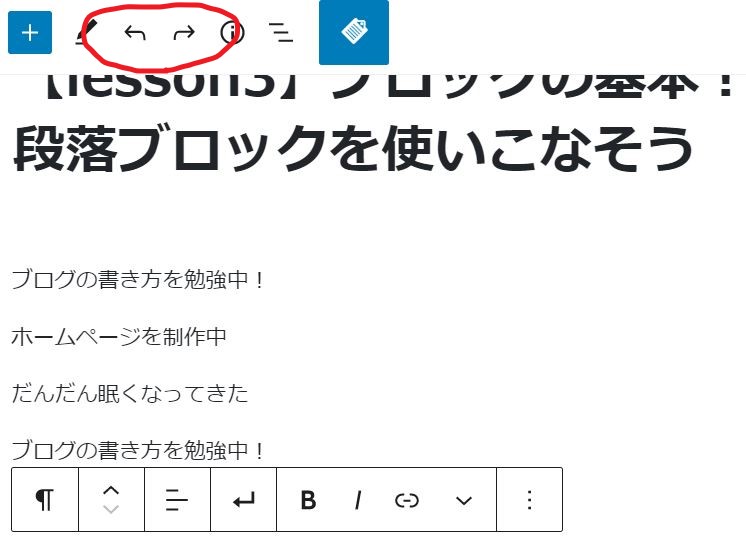
記事作成画面の一番上の部分には、元に戻す・やり直すボタンがあります。

間違ってブロックを消してしまった場合など、一つ前に戻りたい時に使うので覚えておきましょう。(CTRLキー+Zキーでも、一つ前の操作に戻せます)

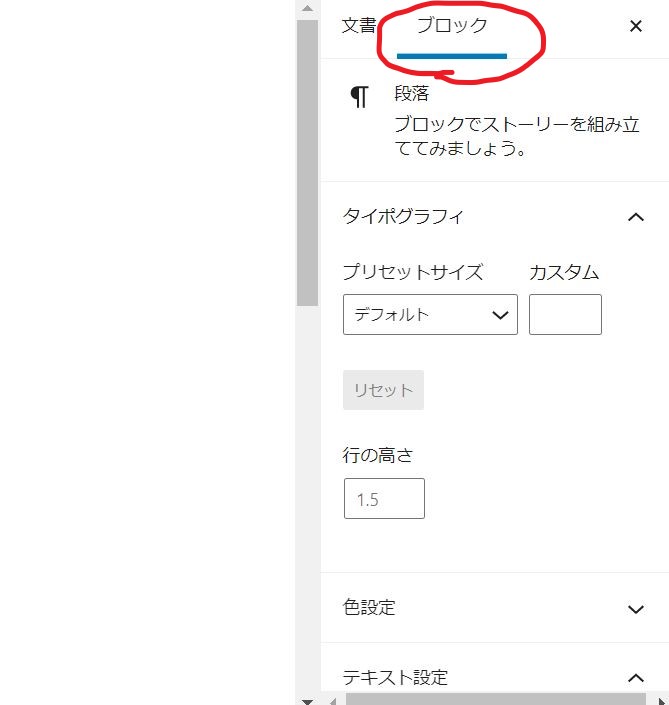
右側のブロックオプションにも、同じように色々な設定項目があります。
※右側のオプションが表示されていない場合は、更新の右にある歯車マークをクリックすると表示されます。
文字サイズの変更やアンダーライン(先ほどのよりも選べる色数が多いです)など。
ブロックオプションは段落ブロックに限らず、新しいブロックを使う際はどんな物があるのかチェックしてみて下さい。
段落ブロック習得の課題
実際にやってみないと覚えにくいかもしれないので、是非実践してみて下さい。
- 文字を太字にしてみる
- 文章を中央ぞろえにしてみる
- 特定の箇所の色を変えてみる
- 黄色いアンダーラインを入れる
- ブロックを上下に移動してみる
- ブロックを削除する
- 指定中のブロックの手前に新たなブロックを挿入する
- 一つ前の作業に戻るボタンを押す
- 文字のサイズを変更してみる
これらの段落ブロックのオプションを使いこなせれば、他のブロックでもやる事は大して変わりません。
ブログだけでなく、お知らせやホームページ部分の変更でもやる事は同じです。
質問がありましたら何でもご相談下さい。